|
Size: 10427
Comment: minor changes
|
Size: 11183
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 7: | Line 7: |
| by Marshall Hampton (tested by William Stein, who thinks this is really nice!) {{{ |
by Marshall Hampton {{{#!sagecell |
| Line 19: | Line 19: |
| v = [a_list[i].copy() for i in indices] | v = [a_list[i][:] for i in indices] |
| Line 38: | Line 38: |
| v = [a_list[i].copy() for i in indices] | v = [a_list[i][:] for i in indices] |
| Line 64: | Line 64: |
| == Equality of det(A) and det(A.tranpose()) == srg = srange(-4,4,1/10,include_endpoint=True) @interact def dualv(a1=slider(srg,default=1),a2=slider(srg,default=2), a3=slider(srg,default=-1),a4=slider(srg,default=3)): A1 = arrow2d([0,0],[a1,a2],rgbcolor='black') A2 = arrow2d([0,0],[a3,a4],rgbcolor='black') A3 = arrow2d([0,0],[a1,a3],rgbcolor='black') A4 = arrow2d([0,0],[a2,a4],rgbcolor='black') p1 = polygon([[0,0],[a1,a2],[a1+a3,a2+a4],[a3,a4],[0,0]], alpha=.5) p2 = polygon([[0,0],[a1,a3],[a1+a2,a3+a4],[a2,a4],[0,0]],rgbcolor='red', alpha=.5) A = matrix([[a1,a2],[a3,a4]]) html('<h3>The determinant of a matrix is equal to the determinant of the transpose</h3>') html("$det(%s) = det(%s)$"%(latex(A),latex(A.transpose()))) show(A1+A2+A3+A4+p1+p2) |
|
| Line 69: | Line 85: |
| {{{ @interact def linear_transformation(theta=slider(0, 2*pi, .1), r=slider(0.1, 2, .1, default=1)): A=matrix([[1,-1],[-1,1/2]]) |
{{{#!sagecell @interact def linear_transformation(A=matrix([[1,-1],[-1,1/2]]),theta=slider(0, 2*pi, .1), r=slider(0.1, 2, .1, default=1)): |
| Line 75: | Line 90: |
| circles = sum([circle((0,0), radius=i, rgbcolor=(0,0,0)) for i in [1..2]]) print jsmath("v = %s,\; %s v=%s"%(v.n(4),latex(A),w.n(4))) show(v.plot(rgbcolor=(1,0,0))+w.plot(rgbcolor=(0,0,1))+circles,aspect_ratio=1) |
circles = sum([circle((0,0), radius=i, color='black') for i in [1..2]]) html("$%s %s=%s$"%tuple(map(latex, [A, v.column().n(4), w.column().n(4)]))) show(v.plot(color='red')+w.plot(color='blue')+circles,aspect_ratio=1) |
| Line 84: | Line 99: |
| {{{ | {{{#!sagecell |
| Line 91: | Line 106: |
| print jsmath('A = ' + latex(matrix(RealField(10),A))) | html('$A = ' + latex(matrix(RealField(10),A))+'$') |
| Line 132: | Line 147: |
| {{{ | {{{#!sagecell |
| Line 139: | Line 154: |
| def svd_vis(a11=slider(-1,1,.05,1),a12=slider(-1,1,.05,1),a21=slider(-1,1,.05,0),a22=slider(-1,1,.05,1),ofs= selector(['Off','On'],label='offset image from domain')): | def svd_vis(a11=slider(-1,1,.05,1),a12=slider(-1,1,.05,1),a21=slider(-1,1,.05,0),a22=slider(-1,1,.05,1),ofs= ('offset image from domain',False)): |
| Line 143: | Line 158: |
| if ofs == 'On': | if ofs: |
| Line 156: | Line 171: |
| print jsmath("$A = %s = %s %s %s$"%(latex(my_mat), latex(matrix(rf_low,u.tolist())), latex(matrix(rf_low,2,2,[s[0],0,0,s[1]])), latex(matrix(rf_low,vh.tolist())))) image_ell = parametric_plot(rotell(s,u,t, offset),0,2*pi) |
html("$A = %s = %s %s %s$"%(latex(my_mat), latex(matrix(rf_low,u.tolist())), latex(matrix(rf_low,2,2,[s[0],0,0,s[1]])), latex(matrix(rf_low,vh.tolist())))) image_ell = parametric_plot(rotell(s,u,t, offset),(0,2*pi)) |
| Line 160: | Line 175: |
| show(graph_stuff,frame = False,axes=False,figsize=[fsize,fsize]) }}} |
show(graph_stuff,frame = False,axes=False,figsize=[fsize,fsize])}}} |
| Line 166: | Line 180: |
| {{{ | {{{#!sagecell |
| Line 170: | Line 184: |
| var('x') | |
| Line 174: | Line 187: |
| show(plot(f, pbegin, pend, plot_points = 512), figsize = [4,3]) f_vals = [f(ind) for ind in srange(pbegin, pend,(pend-pbegin)/512.0)] |
show(plot(f, (x,pbegin, pend), plot_points = 512), figsize = [4,3]) f_vals = [f(x=ind) for ind in srange(pbegin, pend,(pend-pbegin)/512.0)] |
| Line 177: | Line 190: |
| show(list_plot([abs(x) for x in my_fft], plotjoined=True), figsize = [4,3]) | show(list_plot([abs(i) for i in my_fft], plotjoined=True), figsize = [4,3]) |
| Line 183: | Line 196: |
| {{{ | {{{#!sagecell |
Sage Interactions - Linear Algebra
goto interact main page
Contents
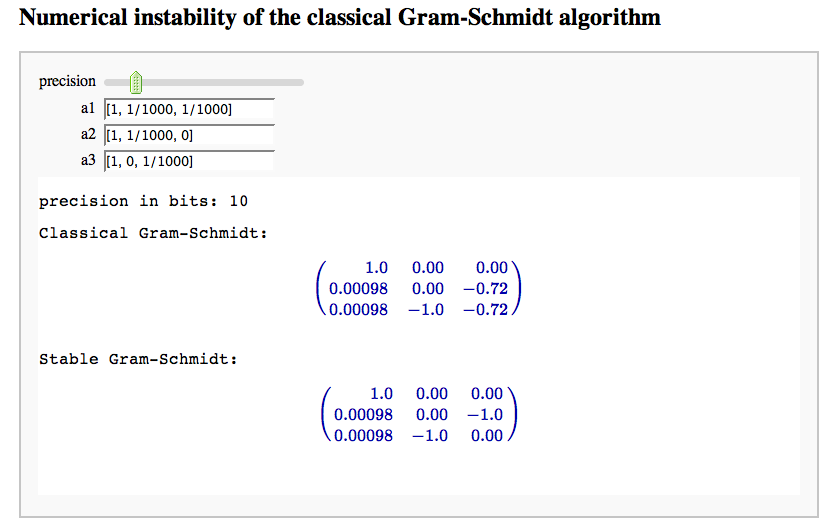
Numerical instability of the classical Gram-Schmidt algorithm
by Marshall Hampton

Equality of det(A) and det(A.tranpose())
srg = srange(-4,4,1/10,include_endpoint=True) @interact def dualv(a1=slider(srg,default=1),a2=slider(srg,default=2), a3=slider(srg,default=-1),a4=slider(srg,default=3)):
- A1 = arrow2d([0,0],[a1,a2],rgbcolor='black') A2 = arrow2d([0,0],[a3,a4],rgbcolor='black') A3 = arrow2d([0,0],[a1,a3],rgbcolor='black') A4 = arrow2d([0,0],[a2,a4],rgbcolor='black')
p1 = polygon(0,0],[a1,a2],[a1+a3,a2+a4],[a3,a4],[0,0, alpha=.5) p2 = polygon(0,0],[a1,a3],[a1+a2,a3+a4],[a2,a4],[0,0,rgbcolor='red', alpha=.5) A = matrix(a1,a2],[a3,a4) html('<h3>The determinant of a matrix is equal to the determinant of the transpose</h3>') html("det(%s) = det(%s)"%(latex(A),latex(A.transpose()))) show(A1+A2+A3+A4+p1+p2)
Linear transformations
by Jason Grout
A square matrix defines a linear transformation which rotates and/or scales vectors. In the interact command below, the red vector represents the original vector (v) and the blue vector represents the image w under the linear transformation. You can change the angle and length of v by changing theta and r.

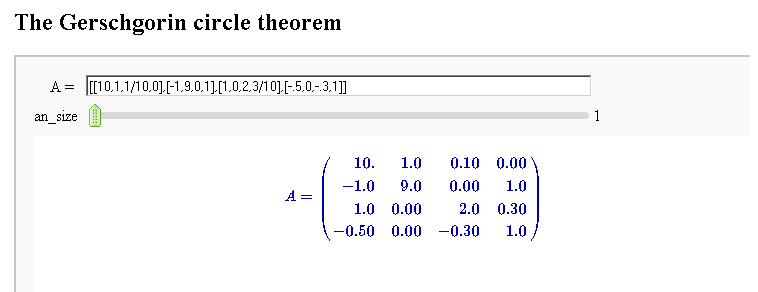
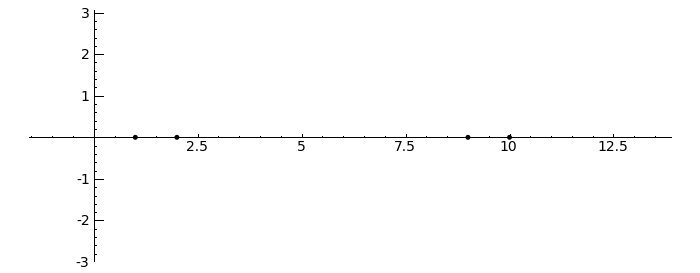
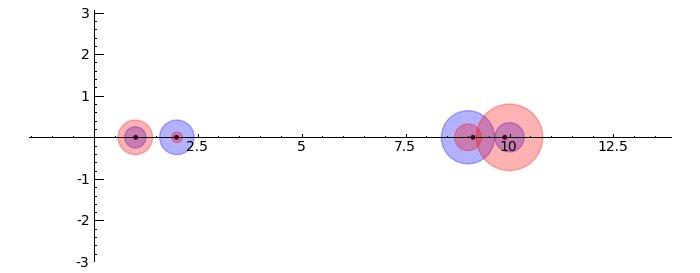
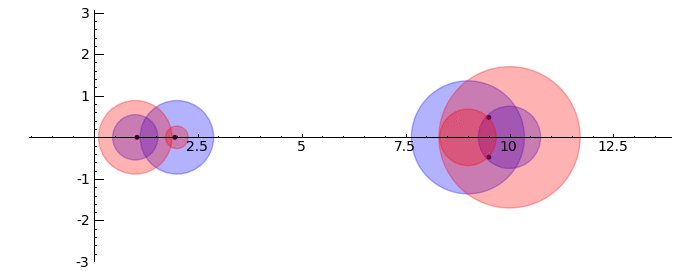
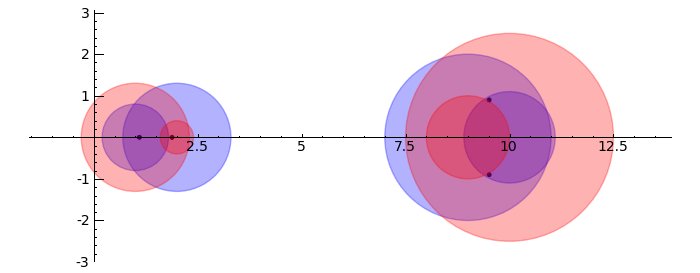
Gerschgorin Circle Theorem
by Marshall Hampton. This animated version requires convert (imagemagick) to be installed, but it can easily be modified to a static version. The animation illustrates the idea behind the stronger version of Gerschgorin's theorem, which says that if the disks around the eigenvalues are disjoint then there is one eigenvalue per disk. The proof is by continuity of the eigenvalues under a homotopy to a diagonal matrix.


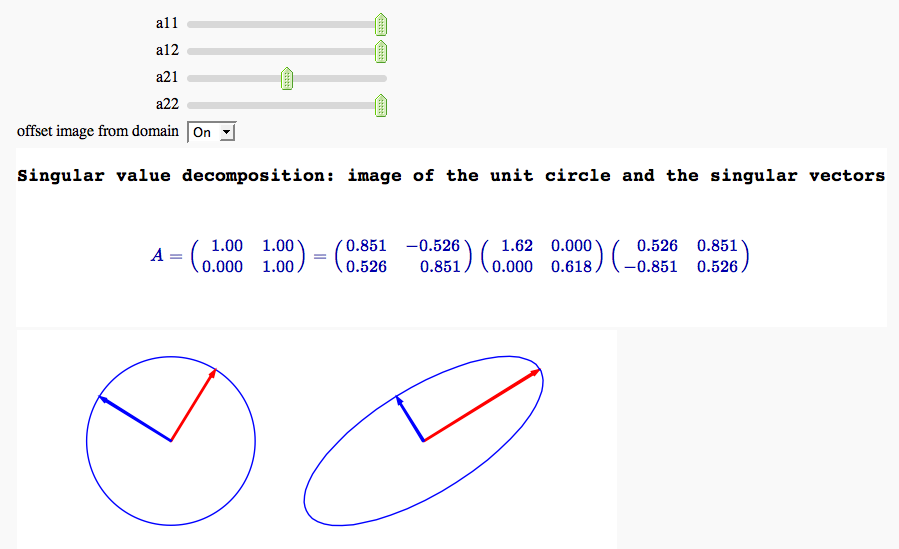
Singular value decomposition
by Marshall Hampton

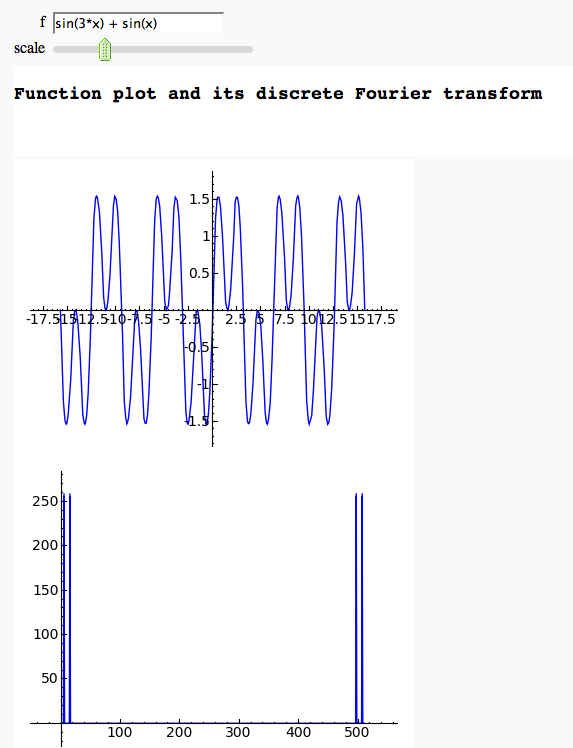
Discrete Fourier Transform
by Marshall Hampton

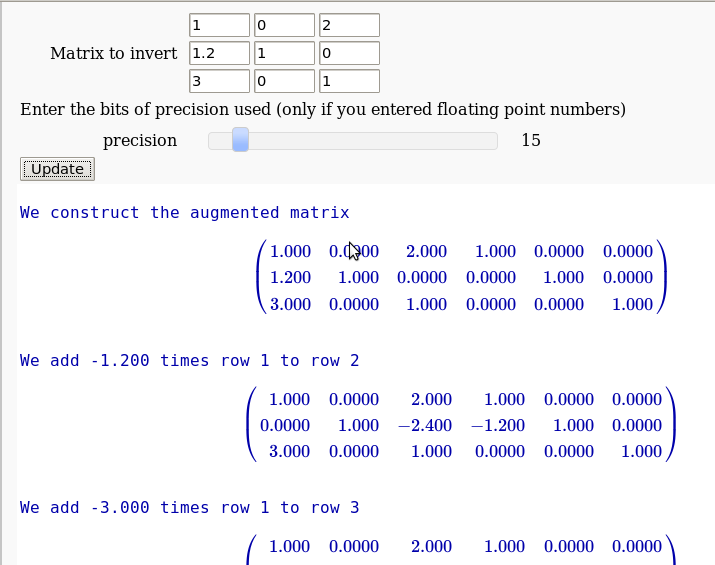
The Gauss-Jordan method for inverting a matrix
by Hristo Inouzhe

...(goes all the way to invert the matrix)
